graphics design: 2nd relaunch of robertmehl.com (2017)
Project:
Contact:
via mail ✉
Service:
web-design
Customer:
Robert Mehl
Object:
2nd relaunch of robertmehl.com (2017)
Type:
internet presence
Location:
virtual
Country:
worldwide
Materials:
bits, bytes
Content:
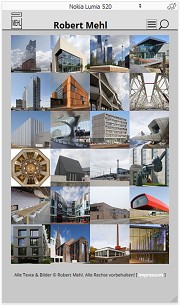
In summer 2016 Google changed its search-defaults and the click-range of my website was tremendous decreasing. The task was a site-change from open http to secure https and a page-programming in HTML 5.0 (instead 4.0). According to this a dynamic web-design was necessary, optimized for mobile-devices. Continuing the existing data-base was no problem but a present online-change was unavoidable. Together with Michael Doering, carrier of the hardware-testing-platform http:www.au-ja.de in summer 2017 a corresponding front-end was designed and realised by him.
The most significant change is loosing the left text-column and shrinking the headline, including name and logo, to a today usual bar. There, the sub-pages could be chosen by a so-called burger-button (looking like a hamburger), the search-option could be activated by a loupe-symbol. Still existing is the area of 25 project-tiles, built now in a dynamic way. The new surface allows video-embedding but now a web-design including php-script was unavoidable.
The most significant change is loosing the left text-column and shrinking the headline, including name and logo, to a today usual bar. There, the sub-pages could be chosen by a so-called burger-button (looking like a hamburger), the search-option could be activated by a loupe-symbol. Still existing is the area of 25 project-tiles, built now in a dynamic way. The new surface allows video-embedding but now a web-design including php-script was unavoidable.